表格单元格td设置宽度无效始终有内部的内容撑开_HTML/Xhtml_网页制作
2020-11-27
来源:乌哈旅游
代码如下:
| 1000800 | 1000000 | 1000000 |
| 1000000 | 10000300 | 1000000 |
| 1000000 | 1000000 | 1000000 |
| 1000000 | 10000300 | 1000000 |
* {margin: 0; padding: 0;}
.div1 {position: relative; width: 150px; height: 100px; overflow: scroll; border: 1px solid red;}

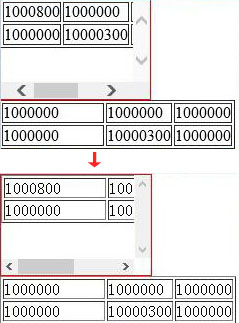
我们可以看到,类div1中的第一个单元格虽然设置了宽度,但是却是无效的。单元格内容始终由内容而决定,那么既然是由内容决定的那么我们就想办法让“内容”把单元格撑开,这样就行了。
我们可以在td中加个div,然后给div设置宽度,来试一下:
修改类div1中的一部分代码:
代码如下:
修改为
代码如下:
然后在样式里写入:
代码如下:
td div {
width:100px;
}
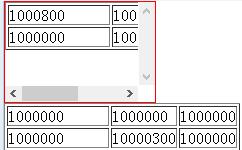
刷新页面,此时效果如下: 
我们可以看到类div1中的单元格的宽度已经生效了。
显示全文