什么也不加

如何使用js在页面中绘制表格 2.在js中写入方法,绘制表格

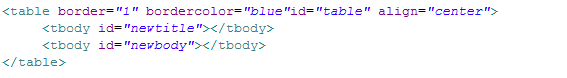
如何使用js在页面中绘制表格
其核心语句就是:
var row=document.createElement_x("tr"); 就是创建行
var cell=document.createElement_x("td"); 就是创建列
cell.appendChild(document.createTextNode(message)); 就是向列的每一个小格添加子节点和内容(必写)
row.appendChild(cell); 就是将每一列(一个小格)加到行中
document.getElementByIdx_x("tbodyname").appendChild(row); 就是讲每一行添加到tbody中
最后调用此方法就行。
显示全文

